Alternative (alt) text is descriptive text associated with an image, graph, or other visual content in a document or webpage that allows users to understand the visual without viewing it. According to WebAIM, a nonprofit organization that works to improve web accessibility, alt text is both a fundamental aspect of web accessibility and a particularly challenging element to implement properly.
Why is alt text important? Screen readers, assistive technology used by some people with visual impairments or other limitations or preferences, will read alt text aloud to users. In addition, when an image in a webpage fails to load, the alt text is displayed in its place. Finally, less apposite to online courses, alt text is critical in search engine optimization (SEO), allowing popular search engines to take visuals into account when gathering search results.
Supplying alt text for images requires subject matter knowledge, interpretation, and judgment. Here are some tips for using alt text to promote accessibility.
When and How to Use Alt Text
According to WebAIM, the two most important criteria for creating alt text are the content and function of the visual content. A short, clear description of the image should communicate what the image is or does (such as linking to another page). The following sections are organized by image purpose: decorative, functional, and informative images.
These examples depict images uploaded to the Canvas LMS. To make images accessible in Canvas, click on the image you added in the Rich Content Editor. Select "Image Options," where you will find a text box to either enter alt text or mark an image as decorative. Note that you will need to do so on each page where an image appears.
Decorative Images
Sometimes, no alt text is needed. If an image is decorative, meaning it serves no function and contains no information, you don’t need to create alt text. But you do need to mark it as “decorative” in the platform or software you are using. Note: If editing the HTML of a webpage, the alt attribute should be left blank if unused and not deleted.

Functional Images
Alt text is needed for images that communicate a function such as a hyperlink to another page. When writing alt text for functional images, convey the specific function and action that will occur if the user clicks the image.

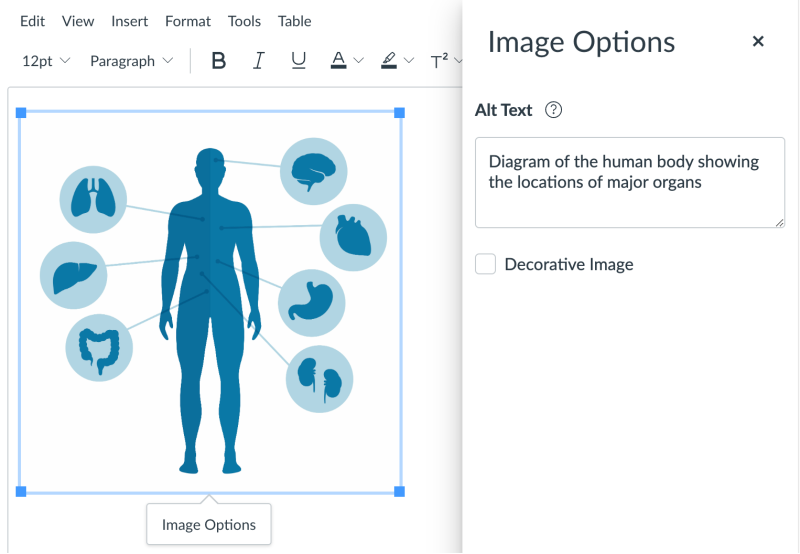
Informative Images
Alt text is needed for images that communicate content. Ask yourself how you would describe the image for someone who couldn't see it.

Alt Text Top Tips
- Include accurate, succinct descriptions of no more than approximately 125 characters. A good length is around 10 words or less—a short sentence.
- Learn strategies for adding long descriptions to complex images. Complex images are informative images that cannot be sufficiently described in succinct alt text, such as a chart, figure, graph, map, or screenshot. Complex images need not only alt text but also a longer description or text equivalent in another HTML field, page, or document.
- Do not include unnecessary phrases such as “image of.”
- Avoid redundancy in the alt text description with the surrounding text and image caption. If the image is sufficiently described in the surrounding text on the page, alt text may not be necessary at all.
- Consider the context. This general guideline will help with any tricky questions surrounding alt text, such as when to include ascriptive characteristics such as age, gender, race, religion, or disability. If the surrounding content is not directly relevant, then it is best to skip reference to these characteristics.
- Consider the emotion. If the image conveys a specific "feel," include a word or two to help convey that emotion.
- Learn how to add alt text in different programs, such as Microsoft PowerPoint or Word. Microsoft provides guidelines and tools to help users create alt text for visual elements in a document or slide deck.

